My Contribution
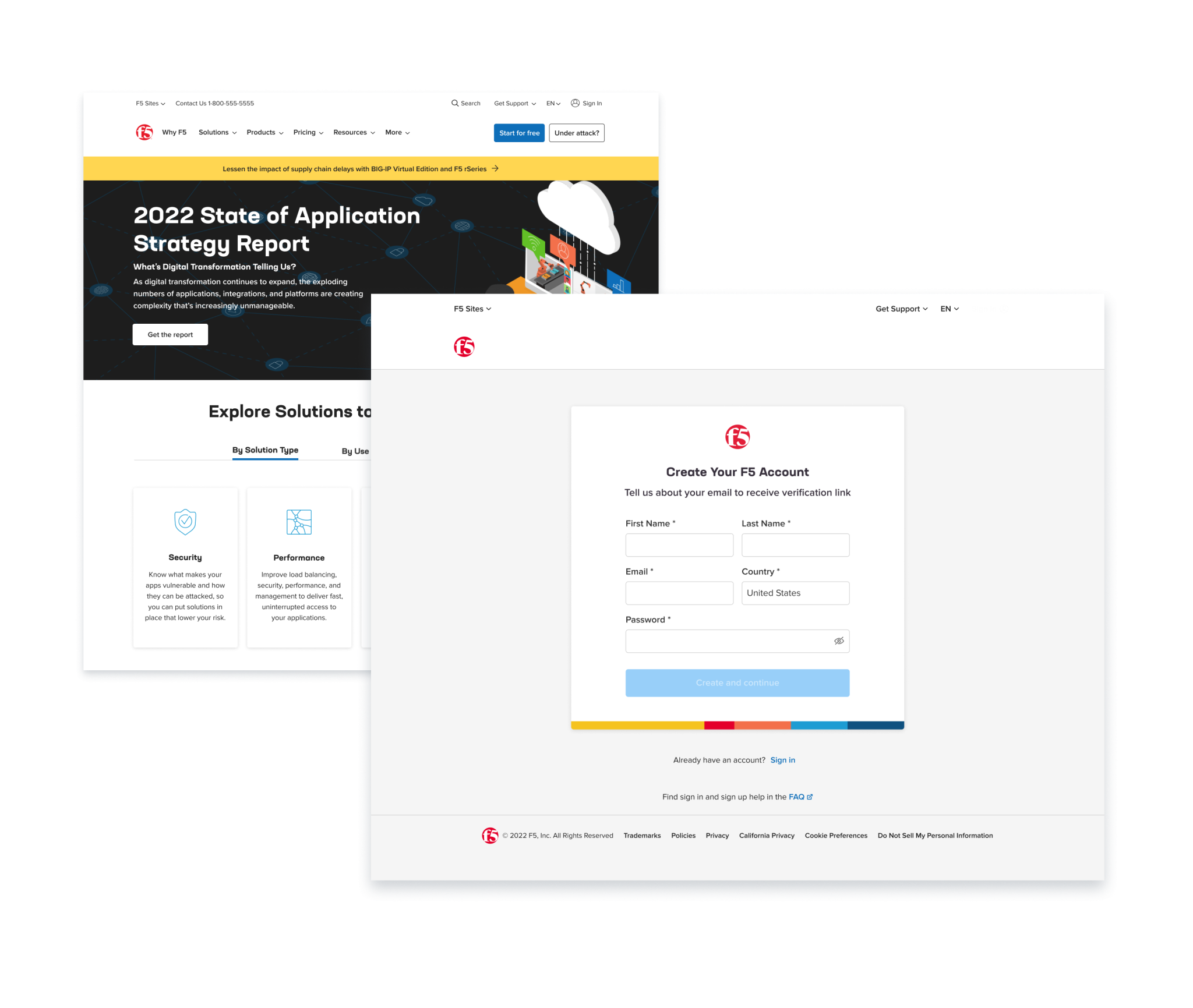
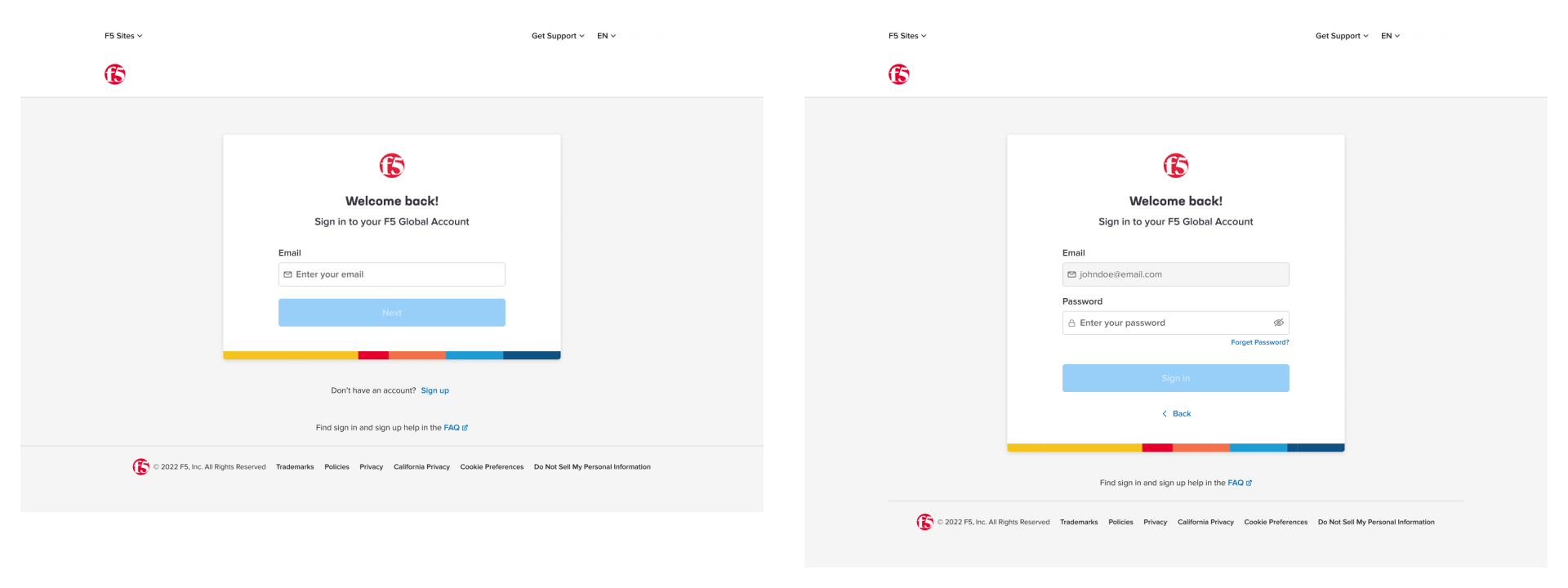
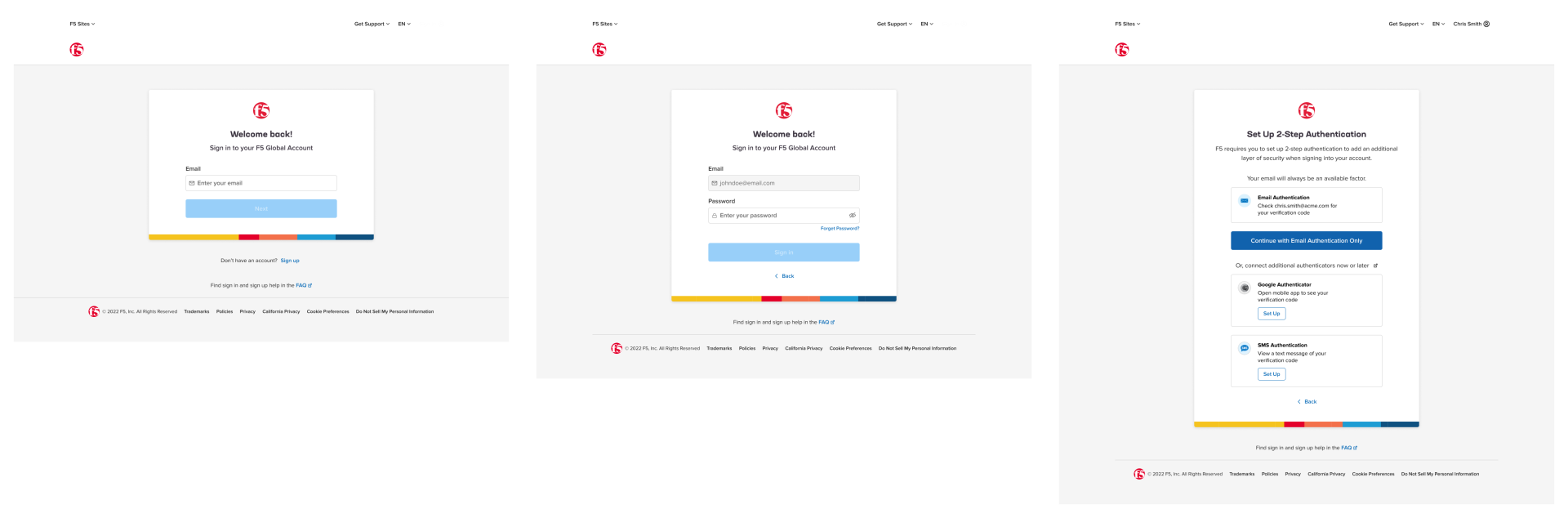
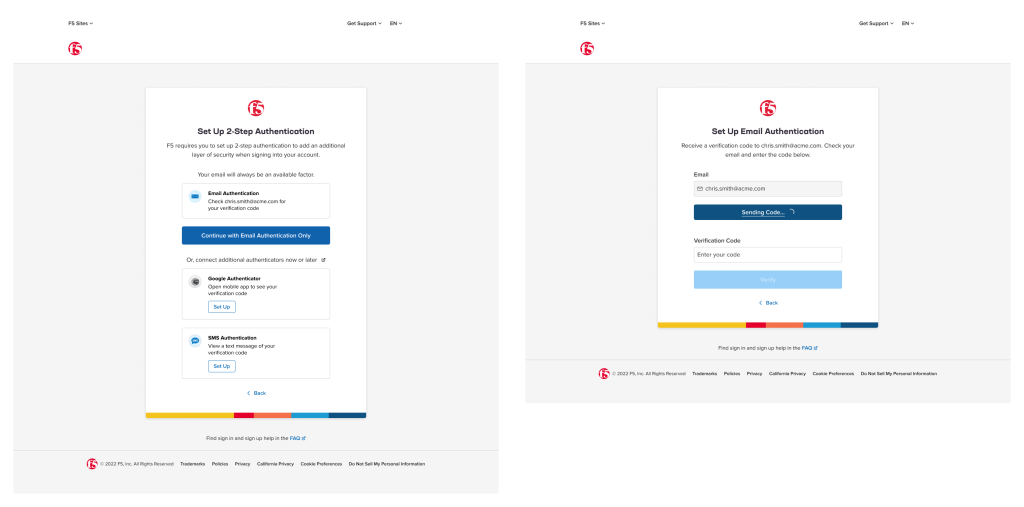
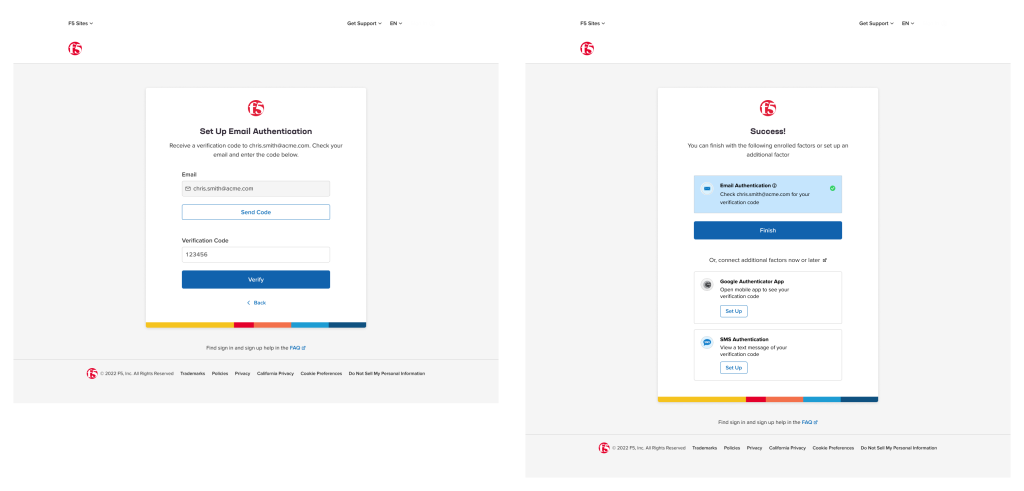
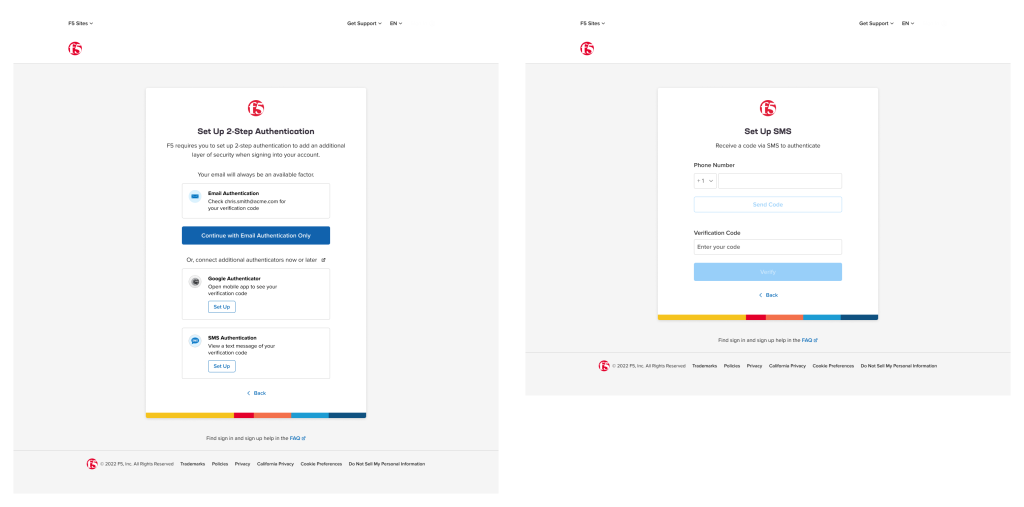
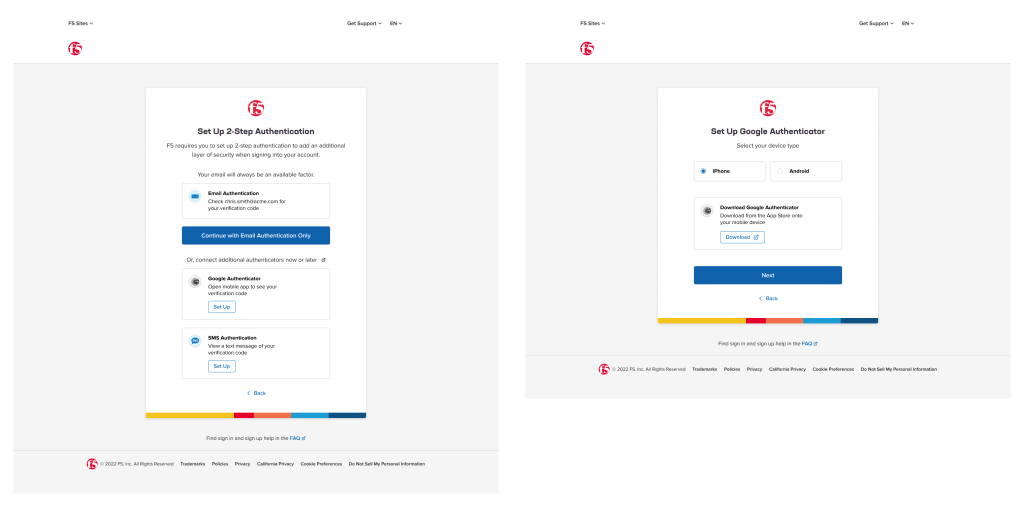
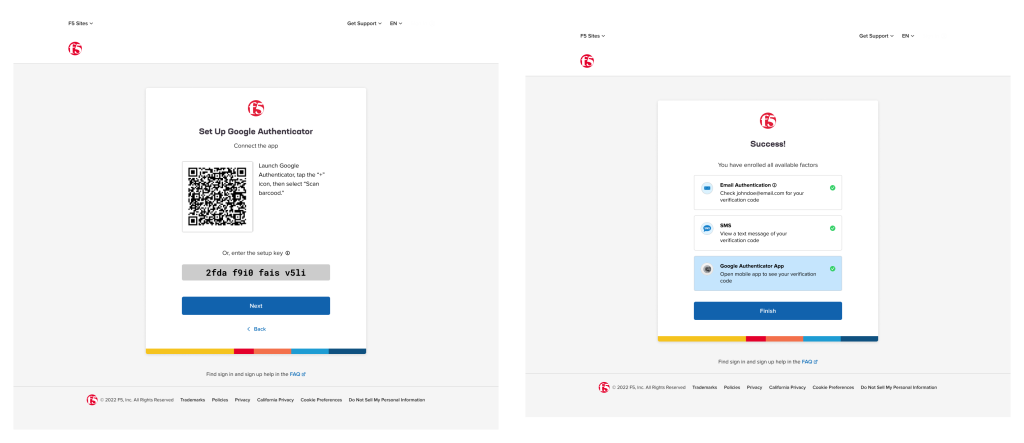
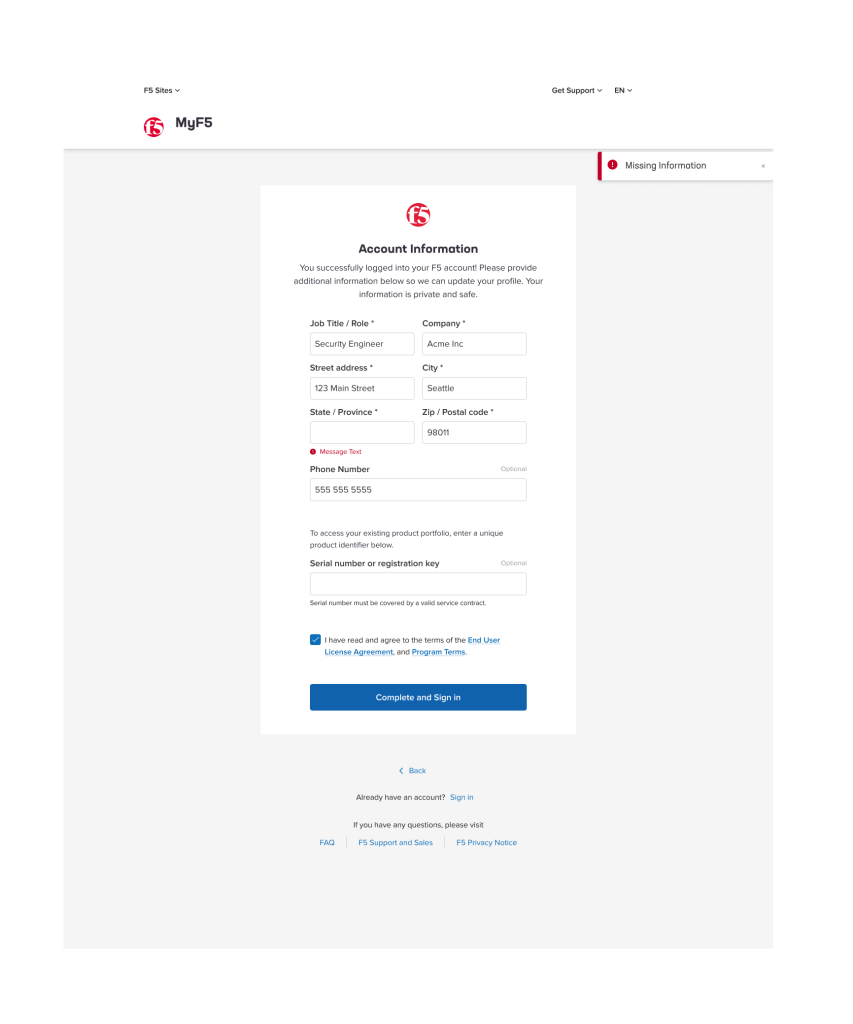
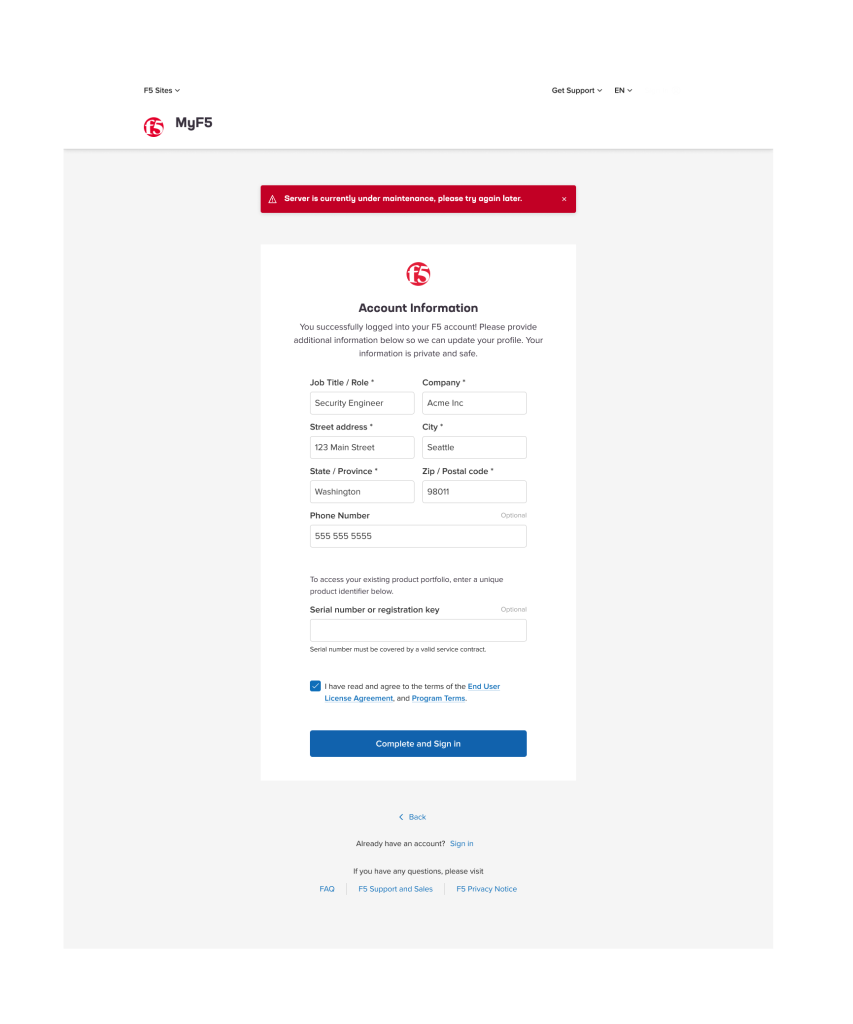
I led the stakeholder meeting, concept creation, and high-fidelity mockups for the development. This is also the first project with the use of a new design system that I have developed. The scope of this work includes sign-in, sign-up, 2FA enrollment, Error handling, and responsiveness.
Task
Creating a seamless sign-in experience so that users would have a consistent perception towards website experience.